Mockflow, a powerful diagramming tool, simplifies the creation of various visual representations, from flowcharts to wireframes. It’s become a go-to for teams needing to visualize processes, collaborate on designs, and prototype software. Whether you’re in software development, marketing, or project management, Mockflow offers a user-friendly platform to bring your ideas to life.
This deep dive explores Mockflow’s features, capabilities, and integrations, comparing it to other tools and providing practical examples of its use. We’ll cover everything from pricing plans and security to troubleshooting common issues and speculating on its future trajectory. Get ready to level up your diagramming game!
MockFlow Definition and Purpose
MockFlow is a collaborative online diagramming tool that lets you create various types of diagrams for software development, design, and business processes. Think of it as a digital whiteboard, but way more powerful and organized, perfect for visualizing ideas and streamlining workflows. It’s designed to make the process of creating and sharing diagrams easier and more efficient, fostering better teamwork and communication.MockFlow’s core functionality revolves around its intuitive drag-and-drop interface and a vast library of pre-built shapes and templates.
Users can easily create, edit, and collaborate on diagrams in real-time, regardless of their location. Version control features ensure that everyone is working with the latest version, and commenting tools facilitate feedback and discussion. The platform aims to reduce the friction associated with traditional diagramming methods, leading to quicker project timelines and improved clarity.
Supported Diagram Types
MockFlow supports a wide range of diagram types, catering to diverse project needs. This flexibility allows users to visualize various aspects of a project within a single platform.
- Flowcharts: These diagrams illustrate the step-by-step processes involved in a system or workflow. They are crucial for understanding complex procedures and identifying potential bottlenecks.
- UML Diagrams: Used extensively in software engineering, UML diagrams (Unified Modeling Language) represent the structure and behavior of software systems. MockFlow supports various UML diagram types, including class diagrams, sequence diagrams, and use case diagrams.
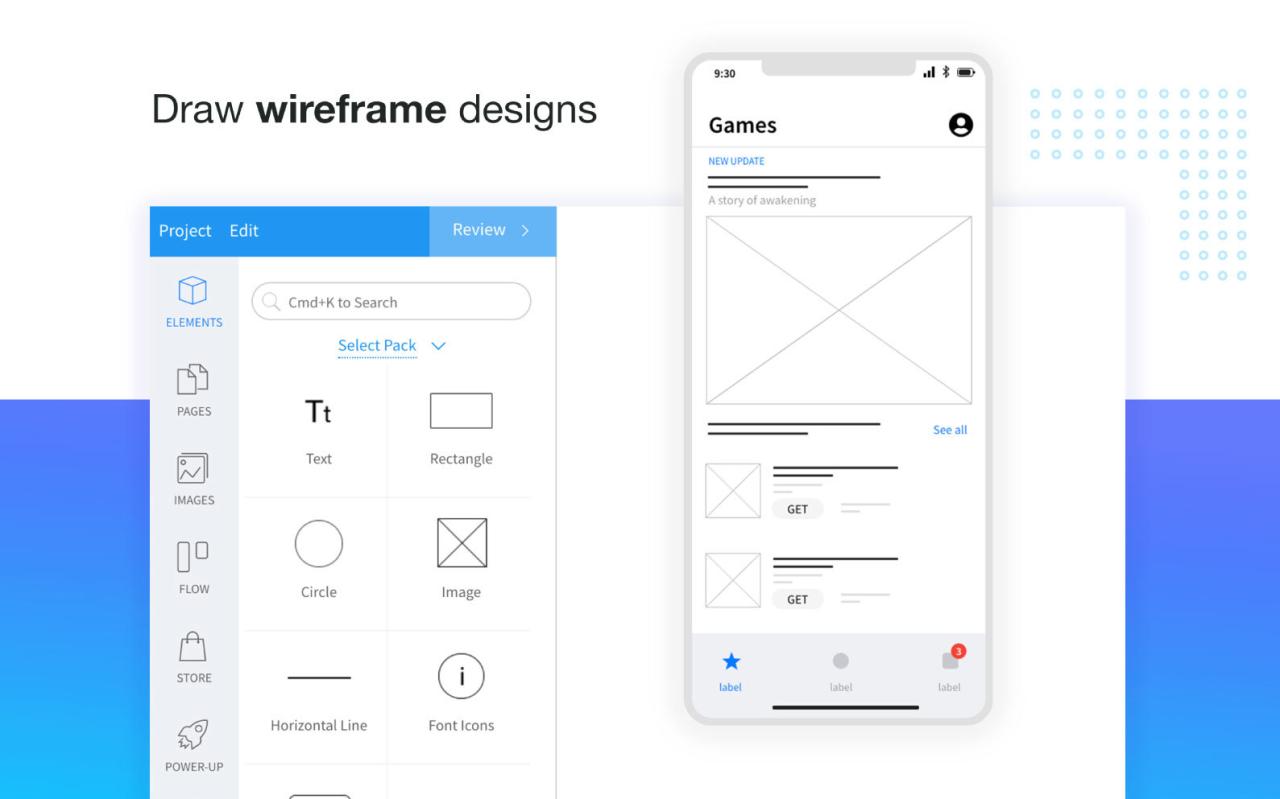
- Wireframes: These low-fidelity representations of user interfaces help designers visualize the layout and functionality of websites and applications before development begins.
- Mind Maps: Used for brainstorming and idea generation, mind maps provide a visual representation of interconnected concepts and thoughts.
- Network Diagrams: These diagrams illustrate the connections between different components within a network, helping to visualize network topology and identify potential vulnerabilities.
Industries Benefiting from MockFlow
MockFlow’s versatility makes it a valuable tool across various industries. The ability to visualize processes and systems effectively translates to improved efficiency and better communication in a wide range of contexts.
- Software Development: Teams use MockFlow to design software architecture, model data flows, and create user interface mockups. The collaborative features help streamline development processes and ensure everyone is on the same page.
- Web Design and UX/UI: Designers utilize MockFlow to create wireframes, prototypes, and user flows, enabling them to visualize and test user experiences before development.
- Business Process Management: Companies use MockFlow to map out their business processes, identify areas for improvement, and streamline workflows. This can lead to significant cost savings and increased efficiency.
- Education: Educators can use MockFlow to create visually engaging diagrams to explain complex concepts and improve student understanding. This is particularly useful for subjects like science, engineering, and computer science.
- Project Management: Project managers use MockFlow to visualize project timelines, dependencies, and workflows, ensuring better project planning and execution.
MockFlow Features and Capabilities

MockFlow offers a robust suite of features designed to streamline the prototyping process, making it a powerful tool for individuals and teams alike. It goes beyond basic diagramming, providing functionalities that significantly improve collaboration and efficiency in creating and sharing interactive prototypes. This section will delve into MockFlow’s key features, comparing it to similar tools and highlighting its strengths.
MockFlow Compared to Other Diagramming Tools
MockFlow distinguishes itself from competitors like Balsamiq, Figma, and Adobe XD through its specific focus on wireframing and prototyping. While other tools excel in high-fidelity design and complex animations, MockFlow prioritizes speed and simplicity in creating functional prototypes. Balsamiq, for example, offers a similar low-fidelity approach but lacks MockFlow’s advanced collaboration features. Figma and Adobe XD, on the other hand, are more geared towards high-fidelity design and may feel overkill for initial prototyping stages.
MockFlow occupies a sweet spot, offering a balance between ease of use and functionality, making it ideal for quickly iterating on design ideas and gathering feedback. Its intuitive interface allows users to rapidly create wireframes and interactive prototypes without needing extensive design experience.
MockFlow’s Collaboration Features
Real-time collaboration is a cornerstone of MockFlow’s design. Multiple users can simultaneously work on the same prototype, viewing each other’s changes in real-time. This eliminates the need for cumbersome version control and ensures everyone is working with the latest version. Features such as commenting directly on the prototype and integrated chat further enhance team communication. This level of real-time collaboration drastically reduces feedback cycles, accelerating the design process and fostering a more dynamic team environment.
Imagine a team brainstorming a new app; with MockFlow’s collaboration tools, they can work together seamlessly, iterating on the design in real-time and instantly incorporating feedback.
Advantages of Using MockFlow for Prototyping
MockFlow offers several key advantages for prototyping. Its ease of use allows even non-designers to create functional prototypes quickly. The intuitive drag-and-drop interface simplifies the process, reducing the learning curve significantly. Furthermore, MockFlow’s focus on rapid prototyping enables teams to quickly iterate on designs, testing various approaches and gathering user feedback before investing heavily in high-fidelity design.
This iterative process helps identify and resolve usability issues early on, saving time and resources in the long run. For instance, a team developing a new e-commerce website could use MockFlow to quickly prototype different checkout flows, testing user experience and identifying potential bottlenecks before committing to the final design. The speed and ease of prototyping in MockFlow allows for faster decision-making and ultimately, a better end product.
User Interface and Experience
MockFlow boasts a user interface designed for intuitive navigation and ease of use, even for those unfamiliar with diagramming software. The clean layout minimizes distractions, allowing users to focus on creating their diagrams efficiently. Its drag-and-drop functionality and readily available shapes and connectors streamline the design process, making it accessible to both novice and experienced users.The interface is generally straightforward, featuring a workspace where you build your diagrams, a palette of readily available shapes and connectors, and a toolbar for common actions like saving and exporting.
The overall aesthetic is modern and uncluttered, contributing to a positive user experience.
Creating a Simple Flowchart
This tutorial Artikels the steps for creating a basic flowchart in MockFlow. The process is simple and leverages the software’s intuitive drag-and-drop functionality.
- Launch MockFlow and Select a Template: Begin by opening MockFlow and selecting a flowchart template or starting with a blank canvas. Many templates provide pre-formatted elements to jumpstart your project.
- Add Shapes: From the shapes palette, drag and drop the necessary shapes onto the workspace. Common shapes include rectangles (for processes), diamonds (for decisions), and ovals (for start and end points).
- Connect Shapes: Use the connectors tool to link the shapes, visually representing the flow of your process. MockFlow provides various connector types to accurately depict different relationships between steps.
- Label Shapes: Double-click each shape to add text labels, describing the specific process or decision represented by that shape.
- Save and Export: Once your flowchart is complete, save your work and export it in your preferred format (e.g., PNG, JPG, PDF).
Importing and Exporting Files
Efficient file management is crucial for any diagramming software. MockFlow simplifies this process through straightforward import and export functionalities.
- Importing Files: MockFlow supports importing various file types, including images and potentially other diagram formats (depending on the specific MockFlow version and features). To import, usually you’ll find an “Import” option in the file menu. This allows users to incorporate existing assets into their projects.
- Exporting Files: Exporting your finished diagrams is equally simple. The export options typically include common image formats (like PNG, JPG) and potentially PDF for high-quality, printable versions. The exact options may vary slightly based on the MockFlow version. Select your desired format and specify the desired resolution or quality before exporting.
MockFlow Pricing and Plans

MockFlow offers several pricing plans to cater to different user needs and budgets. Understanding these plans is key to choosing the right option for your team or individual workflow. The plans vary in features and pricing, allowing for scalability as your needs grow.
MockFlow’s pricing structure is designed to be transparent and straightforward. Each plan clearly Artikels the features included, making it easy to compare and select the best fit. Let’s dive into the details of each plan to understand the value proposition offered.
Pricing Plan Comparison
The following table summarizes the key differences between MockFlow’s pricing tiers. Note that pricing and features are subject to change, so it’s always best to check the official MockFlow website for the most up-to-date information.
| Plan Name | Price (USD/month) | Number of Projects | Collaborators | Storage | Other Notable Features |
|---|---|---|---|---|---|
| Free | $0 | Limited | Limited | Limited | Basic diagramming tools, limited project storage. Suitable for individual users exploring the platform. |
| Basic | $12 | 5 | 3 | 1 GB | Increased project limits, more advanced diagramming tools. Good for small teams or individual power users. |
| Pro | $25 | Unlimited | 5 | 5 GB | Unlimited projects, higher collaborator limit, increased storage, advanced features like version control and team collaboration tools. Suitable for larger teams and complex projects. |
| Enterprise | Contact Sales | Unlimited | Unlimited | Customizable | Tailored solutions for large enterprises, including dedicated support, customized storage, and advanced security features. Pricing is determined based on specific organizational needs. |
Integrations with Other Tools

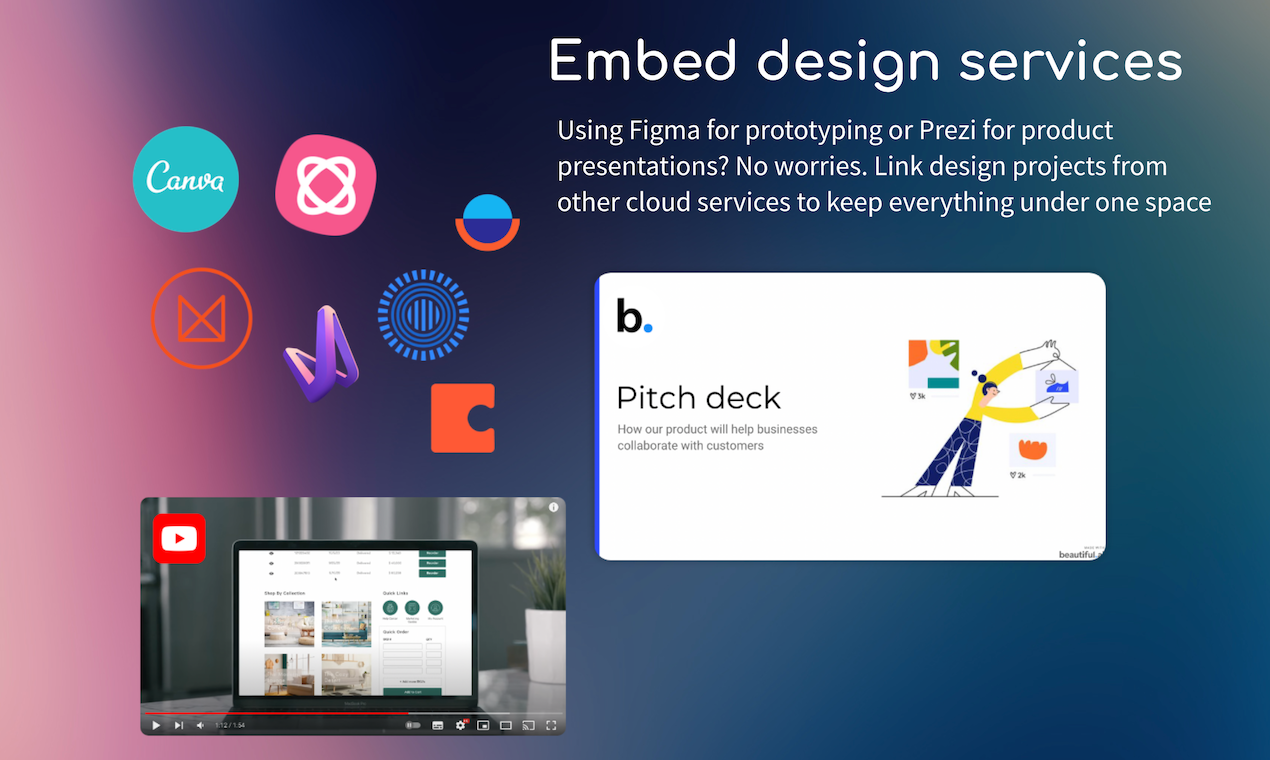
MockFlow’s strength isn’t just in its robust prototyping capabilities; it’s also in how seamlessly it integrates with your existing tech stack. These integrations streamline your workflow, preventing data silos and fostering better collaboration across teams. By connecting MockFlow to your preferred project management, design, and communication tools, you create a more efficient and unified design process.MockFlow offers integrations that enhance collaboration and efficiency throughout the design process.
These integrations eliminate the need for manual data transfer between different platforms, reducing the risk of errors and saving valuable time. The result is a more streamlined workflow, allowing designers and stakeholders to focus on the creative aspects of the project rather than administrative tasks.
Jira Integration
Jira, a popular project management tool, integrates directly with MockFlow. This integration allows designers to link MockFlow prototypes directly to Jira issues and stories. For example, imagine a designer working on a new user interface for a mobile app. They can create a prototype in MockFlow, and then link that prototype to the relevant Jira ticket detailing the UI redesign.
This creates a clear, traceable connection between the design work and the project management tasks. Stakeholders can easily access the prototype directly from the Jira ticket, providing immediate context and reducing the need for lengthy email chains or separate documentation. The process involves configuring the integration within MockFlow’s settings, authorizing access to the Jira account, and then using the built-in functionality to link prototypes to specific Jira issues using their unique identifiers.
This allows for seamless tracking of design progress within the overall project management system.
Use Cases and Examples
MockFlow, a powerful wireframing and prototyping tool, boasts a wide range of applications across various software development projects. Its flexibility allows teams to efficiently design and collaborate on projects of all sizes, from simple mobile apps to complex enterprise systems. Let’s dive into some real-world examples to illustrate MockFlow’s versatility.
E-commerce Website Redesign
Imagine a team tasked with redesigning the user interface of a struggling e-commerce website. Using MockFlow, they could quickly create interactive wireframes outlining the new navigation, product display, and checkout process. These wireframes would serve as a shared visual language, facilitating communication between designers, developers, and stakeholders. The team could then easily iterate on the designs based on feedback, creating high-fidelity prototypes to test user experience before committing to costly development.
The result: a smoother, more intuitive e-commerce experience that boosts conversion rates and customer satisfaction. This case demonstrates how MockFlow streamlines the design process and reduces development risks.
Mobile App Development for a Fintech Startup
A fintech startup developing a mobile banking app used MockFlow to prototype its core features: account overview, money transfer, bill payment, and customer support. The team created interactive prototypes that allowed them to simulate user flows, test different interface designs, and identify potential usability issues early on. This iterative prototyping process, enabled by MockFlow’s collaborative features, ensured the final app was user-friendly and met the startup’s business objectives.
The quick turnaround time and ease of use of MockFlow allowed the startup to stay ahead of schedule and budget.
Internal Tool Development for a Large Corporation
A large corporation needed to develop an internal tool for managing employee expenses. Using MockFlow, the development team created wireframes and prototypes that clearly defined the tool’s functionality and user interface. This allowed them to gather feedback from employees before investing significant resources in development. The ability to share and collaborate on designs in real-time using MockFlow’s platform saved considerable time and ensured the final tool met the specific needs of its users.
This example highlights MockFlow’s efficacy in streamlining internal tool development.
Benefits of Using MockFlow for Wireframing and Prototyping
The examples above showcase the tangible benefits of utilizing MockFlow. Its intuitive interface simplifies the creation of wireframes and prototypes, facilitating faster iteration and collaborative design. This leads to a reduction in development time and costs, improved user experience, and a higher likelihood of project success. The ability to easily share and comment on designs promotes clear communication and ensures everyone is on the same page throughout the development lifecycle.
The seamless integration with other tools further enhances productivity and streamlines the workflow.
Security and Data Privacy
Protecting your data is super important to us at MockFlow. We understand that your designs and project information are sensitive, so we’ve implemented robust security measures to keep everything safe and sound. We’re committed to transparency about how we handle your data and adhere to industry best practices for data privacy.We take a multi-layered approach to security, encompassing various technical and procedural safeguards.
This ensures the confidentiality, integrity, and availability of your data. Our commitment extends beyond just meeting minimum compliance standards; we strive to exceed expectations in protecting your valuable work.
Data Encryption
MockFlow utilizes industry-standard encryption protocols, both in transit and at rest, to protect your data from unauthorized access. This means that your data is encrypted while it’s being transmitted across the internet and also when it’s stored on our servers. This encryption makes it significantly more difficult for malicious actors to intercept or decipher your information, even if they were to gain unauthorized access to our systems.
We regularly review and update our encryption methods to maintain the highest level of security.
Access Control and Authentication
Robust access controls are in place to ensure only authorized users can access your data. This includes strong password requirements, multi-factor authentication options (like two-factor authentication), and granular permission settings that allow you to control who can view, edit, and share your projects. We also monitor access attempts and unusual activity to proactively detect and prevent potential security breaches.
This constant vigilance is a key part of our security strategy.
Data Privacy Policy and Compliance
Our comprehensive data privacy policy Artikels how we collect, use, and protect your data. We are committed to complying with relevant data privacy regulations, including [mention specific regulations like GDPR, CCPA, etc., if applicable]. This commitment ensures that your data is handled responsibly and in accordance with the law. We regularly review and update our policy to reflect changes in legislation and best practices.
The policy is publicly available on our website for your review.
Security Features Summary
Here’s a quick rundown of some key security features MockFlow offers:
- Data encryption (in transit and at rest)
- Multi-factor authentication
- Granular access controls and permission settings
- Regular security audits and vulnerability assessments
- Intrusion detection and prevention systems
- Compliance with relevant data privacy regulations
- Secure data backups and disaster recovery plans
Customer Support and Resources: Mockflow
Navigating any new software can be tricky, so MockFlow offers a robust support system to help users get the most out of the platform. We understand that efficient workflows are crucial, and we’re committed to providing the resources you need to succeed. From comprehensive documentation to responsive customer service, we aim to make your MockFlow experience as smooth as possible.
MockFlow’s wireframing tools are super helpful for visualizing app designs before diving into the nitty-gritty. But when you need precision for technical drawings, you’ll probably want to switch over to something like autodesk autocad for detailed plans. After you’ve got those precise specs, you can easily integrate them back into your MockFlow workflow for a more polished final product.
MockFlow provides a multi-faceted approach to customer support, ensuring users can find assistance quickly and efficiently. This includes various avenues for getting help, from self-service options to direct contact with our support team.
Available Support Channels
MockFlow offers several ways to get support. Users can access a comprehensive knowledge base, submit support tickets for personalized assistance, and engage with the MockFlow community forum for peer-to-peer help and troubleshooting. Email support is also available for more complex issues requiring direct interaction with a support representative. The response time for support tickets varies depending on the complexity of the issue but aims to be within 24-48 hours for most inquiries.
For urgent issues, the live chat option offers immediate assistance during business hours.
Tutorials and Documentation
A wealth of resources is available to guide users through MockFlow’s features and functionalities. The MockFlow help center houses a detailed knowledge base, encompassing articles, tutorials, and frequently asked questions (FAQs). These resources cover a wide range of topics, from creating basic mockups to mastering advanced features like collaboration tools and integrations. For example, a step-by-step tutorial demonstrates how to create a wireframe for a mobile app, while another explains the process of integrating MockFlow with popular project management software.
Video tutorials are also available, providing visual demonstrations of key functionalities. The documentation is regularly updated to reflect the latest platform updates and features.
Frequently Asked Questions, Mockflow
Many users have similar questions when starting with MockFlow. To address these common concerns, we’ve compiled a list of frequently asked questions and their answers.
- How do I create a new project in MockFlow? Creating a new project involves logging into your MockFlow account, clicking the “New Project” button, and selecting the desired project template or starting from scratch.
- What file formats does MockFlow support for import and export? MockFlow supports various common image formats like PNG, JPG, and SVG for importing assets and allows exporting projects as PNG, JPG, PDF, and even interactive HTML prototypes.
- Can I collaborate with others on a project? Yes, MockFlow offers robust collaboration features allowing multiple users to work on a single project simultaneously, with version control and commenting capabilities.
- What is the difference between free and paid plans? The free plan offers limited features and project storage, while paid plans provide increased storage, advanced features like team collaboration and integrations, and priority customer support.
- How secure is my data on MockFlow? MockFlow employs industry-standard security measures to protect user data, including encryption and regular security audits. Specific details on security practices are available in our comprehensive privacy policy.
MockFlow’s Strengths and Weaknesses
MockFlow, like any software, boasts a set of compelling strengths alongside areas ripe for improvement. A balanced perspective considers both to provide a realistic assessment of its value proposition in the competitive landscape of wireframing and prototyping tools. Understanding these aspects is crucial for users seeking the optimal tool for their design needs.
Compared to its competitors, MockFlow shines in certain key areas, while exhibiting limitations in others. A thorough evaluation considers both to provide a fair assessment of its overall effectiveness.
Strengths of MockFlow
Several features contribute to MockFlow’s competitive advantage. These strengths appeal to a wide range of users, from individual designers to larger teams.
- Ease of Use: MockFlow’s intuitive interface makes it accessible to users with varying levels of design experience. The drag-and-drop functionality and straightforward tools minimize the learning curve, allowing users to quickly create prototypes.
- Collaboration Features: Real-time collaboration capabilities allow team members to work simultaneously on the same project, fostering efficient teamwork and streamlined workflows. This feature is particularly valuable for larger projects requiring input from multiple stakeholders.
- Affordability: MockFlow offers competitive pricing plans, making it a viable option for both individuals and small businesses with limited budgets. This contrasts with some competitors that may have steeper pricing structures.
- Integration Capabilities: MockFlow integrates with other popular design and collaboration tools, enhancing its versatility and usefulness within a broader design ecosystem. This interoperability streamlines workflows and improves efficiency.
Weaknesses of MockFlow
Despite its strengths, MockFlow has areas that could benefit from improvement. Addressing these limitations would further enhance its appeal and competitiveness.
- Limited Advanced Features: Compared to some high-end competitors, MockFlow may lack certain advanced features, such as sophisticated animation capabilities or advanced prototyping tools. This might limit its suitability for complex projects requiring highly interactive prototypes.
- Customization Options: While MockFlow offers a range of templates and design elements, the level of customization may be less extensive than some competitors. This could restrict users’ ability to create highly unique and tailored designs.
- Customer Support Responsiveness: While MockFlow provides customer support resources, some users have reported variations in response times and the comprehensiveness of support offered. Improving response times and the quality of support would enhance user satisfaction.
Comparison with Similar Platforms
MockFlow’s performance relative to other platforms depends heavily on the specific needs and priorities of the user. A direct comparison requires considering individual project requirements and preferences.
For instance, while MockFlow might excel in ease of use and affordability compared to Figma, Figma might offer more advanced features and a larger community support system. Similarly, while MockFlow might offer superior collaboration features compared to Balsamiq, Balsamiq’s focus on low-fidelity wireframing might be preferred by users prioritizing speed and simplicity over high-fidelity prototypes.
Future of MockFlow
MockFlow, as a platform, has a bright future, largely dependent on its ability to adapt to the ever-evolving landscape of design and collaboration tools. Its success hinges on anticipating user needs and integrating cutting-edge technologies to streamline workflows and enhance the overall user experience. The following sections explore potential avenues for growth and innovation.
Potential Future Developments and Features
MockFlow could significantly enhance its capabilities by incorporating features driven by Artificial Intelligence (AI). Imagine AI-powered design suggestions, automatically generating variations of mockups based on user input or even predicting design trends. This would not only speed up the design process but also offer users fresh creative ideas. Another valuable addition would be enhanced collaboration features, such as real-time co-editing with integrated video conferencing and improved version control.
This would transform MockFlow into a truly collaborative hub, fostering seamless teamwork. Finally, expanding the range of supported file formats and integration with more design and project management tools would broaden its appeal and utility.
Impact of Emerging Technologies
The rise of augmented reality (AR) and virtual reality (VR) presents exciting possibilities for MockFlow. Imagine being able to view and interact with mockups in a 3D virtual environment, providing a more immersive and realistic experience for clients and stakeholders. This would drastically improve the presentation and feedback process. Similarly, the continued advancements in AI, as mentioned earlier, could revolutionize the design process itself, automating repetitive tasks and offering intelligent design suggestions.
The integration of blockchain technology could improve security and transparency around design ownership and intellectual property. Consider a system where design iterations are immutably recorded on a blockchain, providing a clear audit trail and protecting the designer’s rights.
Hypothetical Roadmap for Future MockFlow Updates
A potential roadmap could prioritize these key areas. Phase 1 might focus on improving the AI-driven features, introducing basic AI design suggestions and enhanced collaboration tools. Phase 2 could involve the integration of AR/VR capabilities, allowing users to view mockups in 3D. Phase 3 might focus on expanding the platform’s ecosystem through broader integrations with other design and project management tools, along with the implementation of a more robust security system leveraging blockchain technology.
This phased approach allows for iterative development and user feedback, ensuring that updates meet the evolving needs of the user base. This structured approach mirrors the successful strategies of other SaaS companies like Adobe, which continually update and improve their creative cloud suite based on user feedback and technological advancements. For example, Adobe’s integration of AI-powered features in Photoshop and Illustrator has significantly improved the user experience and efficiency.
Illustrative Example: Creating a User Flow
Let’s walk through building a simple user flow for a coffee shop mobile ordering app using MockFlow. We’ll focus on the core steps a user takes to order a latte. This example demonstrates the ease of use and visual clarity MockFlow offers for designing user flows.
The process involves using MockFlow’s diagramming tools to create a visual representation of the user’s journey. We’ll use shapes to represent different stages and connect them with arrows to show the flow. This allows for a quick and intuitive understanding of the user experience.
Step-by-Step User Flow Creation
Here’s a detailed breakdown of creating this user flow in MockFlow. We’ll assume familiarity with the basic MockFlow interface.
- Start a New Diagram: Open MockFlow and select the “User Flow” diagram type. Choose a clean, uncluttered template to begin.
- Add the Starting Point: Drag and drop a “Start” shape (often a rounded rectangle) onto the canvas. Label it “App Launch”.
- Add the Main Steps: Add subsequent shapes to represent the main steps: “Browse Menu,” “Select Latte,” “Customize Order” (e.g., size, milk type), “Add to Cart,” “Review Order,” “Payment,” and “Order Confirmation”. We’ll use rectangles for these steps.
- Connect the Steps: Use MockFlow’s connectors (arrows) to link each step sequentially. The arrow should point from “App Launch” to “Browse Menu,” then from “Browse Menu” to “Select Latte,” and so on, creating a clear visual pathway.
- Add Decision Points (Optional): If there are decision points (e.g., “Add Extras?”), use diamond shapes. Connect these diamonds with arrows leading to different paths based on the user’s choice. For example, a “yes” branch could lead to “Customize Order” and a “no” branch could lead directly to “Add to Cart”.
- Use Labels and Annotations: Clearly label each shape with concise descriptions of the step. You can also add annotations to provide further context or details about specific steps if needed. For instance, you could annotate the “Payment” step to specify accepted payment methods.
- Adjust Layout and Styling: Use MockFlow’s layout tools to arrange the shapes neatly and logically. You can adjust the size and color of the shapes and arrows to enhance visual appeal and clarity. Consider using different colors to visually separate different parts of the flow, perhaps grouping related actions together.
- Finalize and Share: Once you’re satisfied with the flow, save your diagram. MockFlow offers various export options for sharing your work, including generating a PDF or image file or directly sharing a link to your collaborative workspace.
Visual Description of the Completed Diagram
The completed diagram would visually represent a linear flow, starting with “App Launch” and progressing through each step to “Order Confirmation.” The use of different shapes (rectangles for steps, diamonds for decisions) enhances clarity. Arrows clearly indicate the progression of the user journey. The overall layout should be clean, uncluttered, and easy to follow, immediately communicating the user experience at a glance.
A well-designed user flow should be easily understood by anyone, even without a detailed explanation. The use of consistent styling and labeling enhances the visual appeal and understanding.
Final Summary

From streamlined workflows to enhanced collaboration, Mockflow emerges as a versatile tool for visualizing and prototyping ideas. Its intuitive interface, coupled with robust features and integrations, makes it a valuable asset for teams across various industries. While it has its limitations, its strengths far outweigh its weaknesses, making it a strong contender in the diagramming software market. Whether you’re a seasoned pro or just starting out, exploring Mockflow is definitely worth your time.
Helpful Answers
Is Mockflow only for software developers?
Nope! While popular with developers, Mockflow is useful for anyone needing to create diagrams, flowcharts, or wireframes. Marketing teams, project managers, and educators all find it helpful.
Does Mockflow offer a free trial?
Check their website; they often have free trials or freemium options. Details are subject to change, so always verify directly with Mockflow.
What file formats does Mockflow support for import/export?
Common formats like PNG, JPG, and PDF are usually supported. Check their documentation for the most up-to-date list of compatible formats.
How’s Mockflow’s customer support?
That varies; some users report excellent support, while others have had mixed experiences. Look for reviews and check their official support channels for details.
Can I use Mockflow offline?
Generally, no. Mockflow is a cloud-based application, requiring an internet connection to function.
